LMD VCL 2024 - News
<< Back to Getting started page
LMD 2024 Minor releases: LMD 2024 History
Contents
- 1 General
- 1.1 Support for IDEs and operating systems
- 1.2 Installers
- 1.3 64bit support
- 1.4 Package naming conventions
- 1.5 LMD 2024 DevUtil
- 1.6 NG packages now integrated into LMD VCL line
- 1.7 LMD 2024 Reg Utility
- 1.8 Free access to Git repositories for LMD VCL Complete
- 1.9 New subscription model and new customer area
- 2 Package Changes
- 2.1 NG HTML
- 2.1.1 HTML engine enchancements
- 2.1.2 Design-time HTML editor
- 2.1.3 Controls common enchancements
- 2.1.4 TNGHTMLStorage component
- 2.1.5 TNGHTMLLabel and TNGHTMLPanel controls
- 2.1.6 TNGHTMLListBox control
- 2.1.7 TNGHTMLHeaderControl control
- 2.1.8 TNGHTMLView control
- 2.1.9 New TNGHTMLButton control
- 2.1.10 New TNGHTMLCheckBox and TNGHTMLRadioButton controls
- 2.1.11 New TNGHTMLGroupBox control
- 2.1.12 New TNGHTMLCheckGroup and TNGHTMLRadioGroup controls
- 2.1.13 New TNGHTMLComboBox control
- 2.2 Other NG Packs
- 2.3 LMD Tools
- 2.4 LMD GridPack
- 2.1 NG HTML
- 3 Changes/Enhancements since initial LMD VCL 2022 release
General
Support for IDEs and operating systems
Major change:
- Supports any Delphi/C++Builder VCL release version XE2 or better (including new Delphi/C++Builder 12).
- 64bit support for all releases!
- Supported IDEs
- Delphi XE2 and better
- C++ Builder XE2 and better
- All corresponding RAD Studio Products (XE2, XE3, XE4 etc.)
- Supported operating systems
- Windows 7 and better
For recent Delphi/C++Builder releases LMD VCL package support same platforms as the VCL which is included in the IDE. [Top]
Installers
- New extended compatibility package which includes parts of LMD VCL which were moved to legacy package (LMD TextPack, LMD XML etc.)
- NG Packages are now integrated into LMD installers. There are no separate NG installers any longer.
- Demo projects are now stored in commpon documents folder (not in main folder like in previous releases)
- Registered versions: If no license file is found, you can now pick up a valid license file from within the installers
- All component installers are now dual signed with SHA1/SHA2 certificate.
64bit support
All packages were ported to 64bit.
Exception: Compatibility controls (dcllmdlegacy) can not be used in 64bit applications.
[Top]
Package naming conventions
Since LMD VCL 2012 package names have been changed to be more consistent with VCL naming convention. LMD version number and IDE version number were removed from package names. Runtime package names are prefixed now with "lmdrt", design-time package names with "dcllmd". Some examples of generated package file names are: lmdrtdocking.dcp, lmdrtdocking.bpi, lmdrtdocking.lib, dcllmddocking.dcp, dcllmddocking.bpi, dcllmddocking.lib. IDE version suffix is still included in generated "bpl", e.g. lmdrtdocking_260.bpl for Delphi 10.3 Rio.
This change simplifies porting projects (supposed they are compiled with run-time packages) to another IDE version. Since package references contain neither IDE version nor LMD platform version, migrating to a future IDE version requires almost no changes.
[Top]
LMD 2024 DevUtil
The DevUtil tool was updated (e.g. with Delphi/C++Builder 12 support) and improved. It is now easier than ever to switch between different workspaces (sets of component packages), even leaving the current IDE is no longer required!
[Top]
NG packages now integrated into LMD VCL line
NG packages are now integrated into the LMD VCL line, e.g. the new NG Drag&DropPack is included in LMD-Tools/ElPack/IDE-Tools, which simplifies Drag&Drop operations within but also outside your projects enormously. [Top]
LMD 2024 Reg Utility
Since 2016 release NG Controls uses same license scheme like LMD VCL product line. Thus you can review on your machine available licenses for both LMD VCL and NG products via the RegUtility. Since version 2013 RegUtility installer copies all files to the %APPDATA%\LMD Innovative folder (instead of system folder in previous releases). As known from previous releases the new reg utilities recognize earlier license files (regardless whether they are stored in system or appdata folder), so that only one reg utility is required for current and previous licenses. [Top]
Free access to Git repositories for LMD VCL Complete
We moved our sources to new git-based project structure. All VCL Complete 2024 customers receive free access to the Git repositories (based on GitLab). Visit your customer area and use the displayed link in your 2024 license to connect to GitLab. SSO with credentials for customer area is supported). Check also Quick overview for more info. [Top]
New subscription model and new customer area
We received some criticism for our old update policy (especially observing the very fast Embarcadero release cycle and our yearly updates).
Old update policy included free minor updates with same major version number - until next major release was available. We offered only for VCL Complete packages subscription models.
Following changes were introduced with 2016 licenses:
- Each full- or update purchase includes now a one year subscription (free-of-charge)
This one-year subscription refers to major version updates. If a new major version is released within subscription period, you'll receive automatically new version free of charge. VCL Complete customers will receive even fully new LMD VCL products released in subscription period.
- Minor updates with same major version number are handled like before:
These updates are always free of charge for all major (products LMD-Tools, ElPack, IDE-Tools, etc.) and standalone packs. These updates are placed in our protected download areas and can be downloaded free of charge - anytime (using your registration utility).
- What happens when subscription expires?
Subscription period refers only to the right receiving free major version updates.
If your subscription expires, your licenses behaves like before (free minor updates until next major release, perpetual use of the current license).
- How to renew
Renewals for existing licenses will be applied as extension period to the end of your previous subscription (for example, if your subscription expires 11-Dec-2016, renewing will give you updates until 11-Dec-2017). If your existing subscription has been expired for over three months, you will receive major updates for at least 9 months from the date of renewal. Please note that the term “subscription period” refers to major updates only. As usual product licenses never expire, minor updates with same major version number are always included free of charge and so on.
- Will I receive notification mails to renew?
We send you notification emails before subscription expires. If you don’t want to receive them, check your profile page and uncheck option “I want to receive mails about my licenses expiration”.
- Early renewal discounts and update pricing
We honour early renewals. Check your profile page to receive personal offers. Within one year (after subscription period expired) you can renew your subscription for a special renewal rate. After that standard price applies. Upgrade orders (from pre-2016 releases) as known before (to start initial subscription period) will be possible until end of 2016.
To reflect new changes we introduced a new customer area, where customers can review and check license status at one single place.
[Top]
Package Changes
NG HTML
Among other improvements the following new HTML controls has been introduced:
 TNGHTMLButton
TNGHTMLButton TNGHTMLCheckBox
TNGHTMLCheckBox TNGHTMLRadioButton
TNGHTMLRadioButton TNGHTMLGroupBox
TNGHTMLGroupBox TNGHTMLCheckGroup
TNGHTMLCheckGroup TNGHTMLRadioGroup
TNGHTMLRadioGroup TNGHTMLComboBox
TNGHTMLComboBox
The controls are described in more details below.
HTML engine enchancements
HTML engine has been drammatically improved. Many minor bugs, such as wrong text layouting or coloring have been fixed. Parsing and layouting performance has been greatly optimized, including text wrapping performance. All controls now support common concepts like horizontal and vertical content alignment, word wrapping, and more.
Content alignment now is performed relative to maximum available content space and respects multiline and wrapped text. Different controls provide different default values for horizontal and vertical alignment, which is more consistent with respective controls nature. For example, HTML label control aligns HTML content to top-left by default, while button and panel controls align content to the center in both horizontal and vertical directions. List box, combo box and header controls align items content to the left in horizontal direction, and to the center in vertical direction.
Images support has been improved a lot. 32-bit semi-transparent images are now supported. Global image cache has been introduced to speedup image processing. The cache stores all images, including images loaded from files, which prevent them from been reloaded multiple times. The cache also stores custom images provided via OnGetImage events. ClearImageCache function can be used to force the engine to reload all images on next content update.
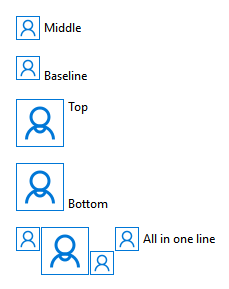
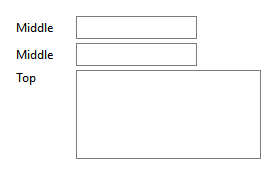
New verical image align feature has been added. Using valign attribute images, as well as input elements and nested VCL controls, can be aligned vertically relative the text on the same line. Valign attribute supports the following values:
- middle (default)
- top
- bottom
- baseline
The default value is middle, which is usefull for small images like icons or emojis, for check box or radio button input items or small-height VCL controls, like TEdit.
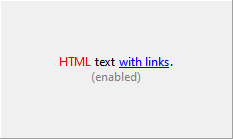
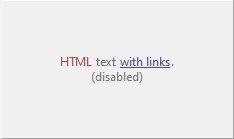
Content coloring has been improved. Default content colors for disabled controls are now match the corresponding themed (OS or VCL Styles) colors. In case text color has been redefinied in HTML, it will be blended with gray color to provide more consistent disabled look:
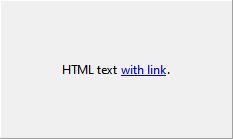
Separate (slightly different) default color for links which looks nice with dark VCL styles has been introduced:
Nested VCL controls support has been reworked. Nested controls are allowed only in HTML label, panel or view controls. In all other controls the support has been disabled for convenience (control tag will be skipped silently). Nested controls can be aligned vertically relative to the line text using valign attribute just like images.
Control placeholders are shown at design-time instead of real controls:
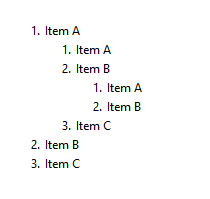
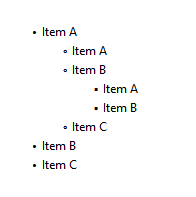
Unordered and ordered lists support has been improved. Mulilevel lists with the correct indentation and numbering has been implemented. Unicode char based bullets with scaling and anti-aliasing is now used. Different bullets are used for different list levels.
The engine provides simplified support for sub/sup text. Text line height calculation and text vertical shift is calculated based on the current item font, not on the previous item font. Items, like images or controls ignore sub/sup status.
The engine now supports line gaps more correctly, and does not add a gap above the first line. NGHTMLDrawDebugLines global variable can be set to True to draw debug line separators.
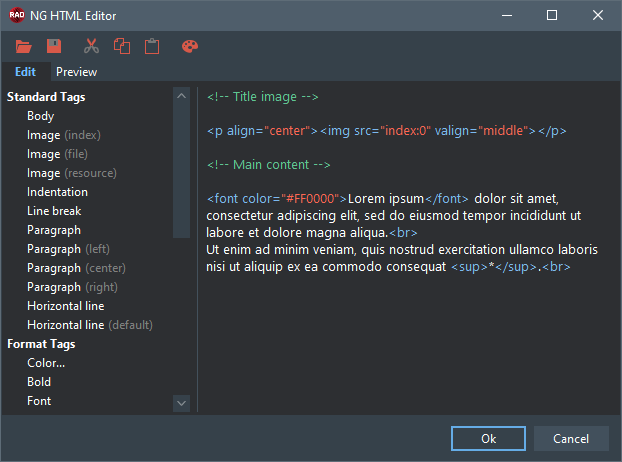
Design-time HTML editor
Design-time HTML editor look and feel has been updated, minor bugs has been fixed. Improvements include new toolbar icons, IDE themes support, and simple rich-edit based (TOM) syntax highlighting. Updated list of HTML fragments includes new features, like vertical align for images. For convenience, the editor can be canceled by pressing Escape key. Modified HTML text can be applied using Ctrl+Enter key press.
Controls common enchancements
All HTML controls has been carefully checked agains the following drawing modes in all combinations:
- IsHtml property (true/false)
- Enabled property (true/false)
- VCl Styles (on/off)
- WordWrap property (true/talse)
- Multiline text
- Big text clipping
Per-control VCL Styles support has been implemented, as well, as styled designer support for latest Delphi IDE versions.
Support of ParentBackground and DoubleBuffering has been reworked.
Adjustable Padding property is introduced in all HTML controls.
[Top]
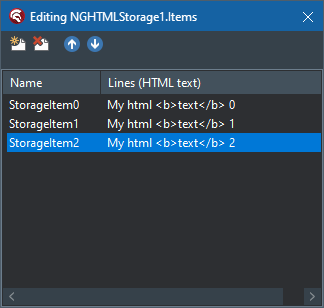
TNGHTMLStorage component
What's new:
- Items collection editor will be shown on component double click at desing-time.
- Items collection editor columns: Item Name and Html Text.
- Items collection editor opens HTML editor on item double click or Ctrl+Enter.
TNGHTMLLabel and TNGHTMLPanel controls
What's new:
- Rework of Alignment, VerticalAlignment/Layout, Padding, AutoSize, IsHtml. Works ok now in any combination.
- Panel.ShowCaption fixes.
- Label - default size changed to more appropriate value (100 x 17).
- Label - default Caption, like Label1 (without NGHTML prefix).
TNGHTMLListBox control
What's new:
- ItemHeight and ItemAutoHeight properties - setting one property will reset another.
- Item content is now center-aligned vertically by default.
- New ItemPadding property. Default value is (2, 2, 2, 2). Deprecated Margin property is removed.
- Color fixes: respecting Enabled, Focused, HideSelection and VCL Styles.
- IsHtml related fixes: item padding and vertical alignment in plain text mode.
- HorzGridColor - VCL Styles support.
- New WordWrap property.
- New lbltMultiline enum value is added to LargeTextOptions property. Deprecated Multiline property is removed.
- New HorzGridMargin property.
TNGHTMLHeaderControl control
- New "Edit Sections" component editor menu item.
- New WordWrap property.
- Sections content is now center aligned vertically (including image) by default.
- Some adequate hard-coded content margins.
- Sections editor opens HTML editor on item double click or Ctrl+Enter.
TNGHTMLView control
- Caption property type is changed from string to TNGHTMLCaption to support HTML editor.
- Full scrollbars rework.
- Padding related fixes.
- Drawing fixes (HTML laytouing, Transparent).
New TNGHTMLButton control
- Multiline text and WordWrap support.
- Content is auto centered horizontally and vertically by default.
- Component editor with "Edit HTML..." context menu item. But, with OnClick event handler creation on component double-click.
New TNGHTMLCheckBox and TNGHTMLRadioButton controls
- Multiline text and WordWrap support.
- Left/Right Alignment of the checkmark relative to text.
- Focus rect around text.
- Group property for RadioButton, which allows to specify multiple radio button groups inside a single parent control.
New TNGHTMLGroupBox control
- HTML in group box Caption.
New TNGHTMLCheckGroup and TNGHTMLRadioGroup controls
- Many properties allowing to customize items placement, like Padding, Columns, Stretch/Center/Top, ItemHeight, ColumnGap.
- Alignment and WordWrap properties like in the corresponding TNGHTMLCheckBox or TNGHTMLRadioButton controls.
- Check group: AllowGrayed, Checked[index], State[Index] and ButtonEnabled[Index] run-time properties.
- Check group: Value and Grayed integer (UInt64) properties, which allow to set the state of contained check boxes as a bit mask. Properties are published and can be used at design-time.
- Radio group: Checked[Index], ButtonEnabled[Index] run-time properties.
- Radio group: ItemIndex published property, which can be used at design-time.
- HTML in group box Caption.
New TNGHTMLComboBox control
- "List" mode only.
- Multiline text and WordWrap support.
- Separate edit and drop-down item settings: EditHeight, EditPadding, ItemHeight, ItemPadding.
- ItemAutoHeight, like in HTML list box.
- Customizable colors, like in HTML list box: SelectedColor, DisabledColor, SelectedFontColor, SelectedFontStyle.
- Content is auto centered vertically, like in HTML list box.
Other NG Packs
New NG Demo Center is introduced with excessive number of NG packs functionality demos. NG Dialogs, NG Drag&Drop and NG Serialization demos are included. All demos provide comprehensive descriptions. As with LMD Demos Center, every demo contains "Show demo unit in Explorer" link at the bottom, which can be clicked to show the corresponding demo *.pas file.
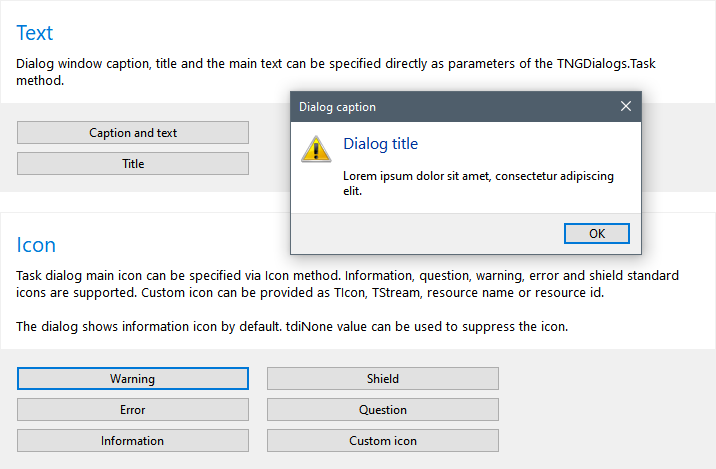
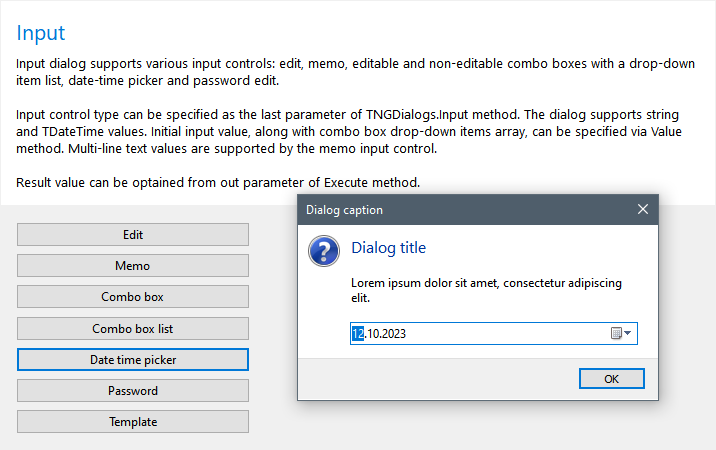
NG Dialogs demos
New demos show:
- Task dialog basic structure (text, icon, buttons, expandable information, verification and footer).
- Progress bar in task dialogs.
- Command links in task dialogs.
- Radio buttons in task diualogs.
- Input dialog basic structure, including different supported input types.
- Input dialog HTML templates.
- Simplified API for common input and task dialogs, like InputBox, ShowMessage, etc.
- Controlling dialog execution (modal result, dialog events).
- Multi-page dialog navigation.
- Hyperlinks processing.
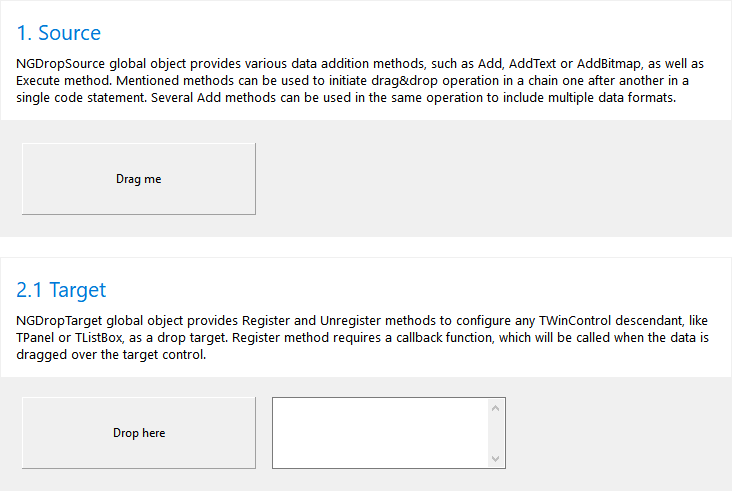
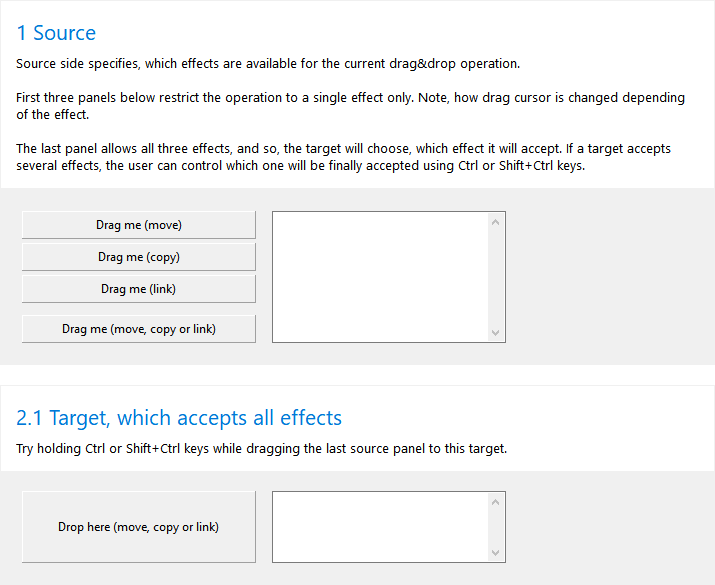
NG Drag&Drop demos
New demos show:
- Handling all supported formats:
- Files
- Text
- Images
- HTML
- RTF
- URLs
- Working using package components.
- Working via fluent interface API.
- Handling drag effects (move, copy, link).
- Enumerating formats for any dragged data.
- Handling cursor position.
- How to: Dragging images to files.
- How to: Dragging memo selection.
NG Serialization demos
New demos show:
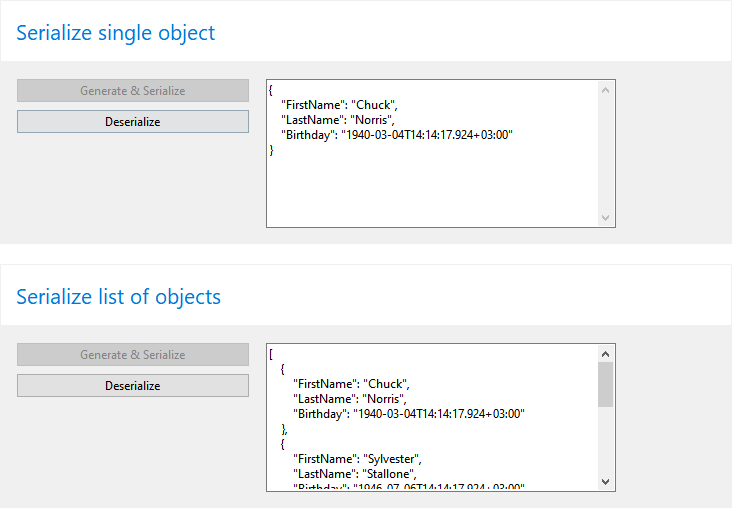
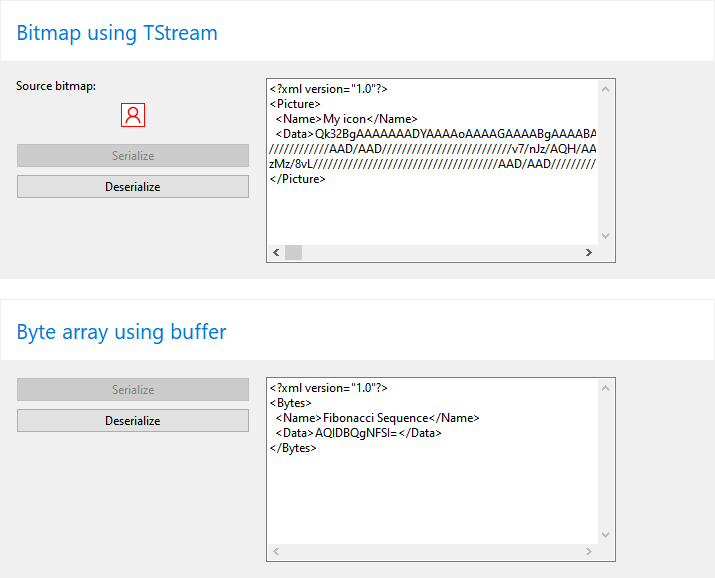
- Seralizing single value (or object) or array of values using new NGSerialize.ToXxx/FromXxx extremely simple API.
- Handling XML, JSON or binary ctream serialization.
- Usage of all supported mapping attributes:
- Alias, ElemAlias
- DefClass, ElemDefClass
- NoInherited
- Transient, Serializable
- Converter
- FillRead, ElemFillRead
- SkipMember, SkipAll
- Advanced: serializing binary data.
- Advanced: serializing manually.
- Advanced: serializing simple and complex data models.
LMD Tools
TLMDGlobalHotKey component
"Win" key support has been added. New WinKey boolean property allow to specify, whether "Win" key should be added to the key combination set by HotKey property. Hot key should also include some other key modifier, like Ctrl or Shift.
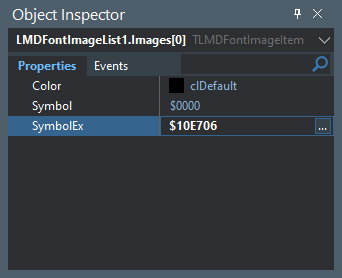
TLMDFontImageList component
Support for code point values greater than High(Char) has been added. In addition to Symbol property font image list item now provides SymbolEx property of UCS4Char type.
LMD GridPack
The following utility methods has been added to TLMDGridCustomSource base class to prevent the need to access protected grid members from custom data source:
- function Gird: TLMDCustomGrid;
- function Columns: TLMDGridColumns;
- procedure IncludeChange(AChange: TLMDGridChangeFlag);
- procedure SyncGridStore;
Changes/Enhancements since initial LMD VCL 2022 release
Common
[+] LMD Version like "2024.0" in Delphi's splash screen and about box.
[+] New NG DemoCenter which includes new dialogs, drag&drop, HTML and serialization demos.
[+] New component icons for DockPack, GridPack, ScriptPack and TLMDServiceProvider components.
[+] All installers were updated and fixed a problem which required system restart even for first time installation.
[*] Packages for RAD Studio 11 Alexandria were compiled and tested against the latest 11.2 update
[*] Packages for RAD Studio 11 Alexandria were compiled and tested against the latest 11.3 update
LMD Tools
[+] Font image list: Support for code point values greater than High(Char).
[+] TLMDGlobalHotKey: Win key support.
[+] TLMDHint: New CancelHint method. VCL Styles related fixes.
[+] TLMDCalculator: New BtnWidth and BtnHeight properties.
[+] TLMDCalculatorComboBox: Adjusting drop-down calculator font sizes to fit the combo box font sze.
[+] Windows Server 2022 detection.
[*] TLMDTaskDialog: redeclaring the TLMDTaskDlgIcon type and changing icon kind names: tdiWarning -> diWarning, tdiQuestion -> diQuestion, etc. to prevent conflicts with standard TTaskDialogIcon type.
[*] TLMDCheckListDlg: Up to 64 items support by changing Value and DefaultValue property types to Int64.
[*] TLMDWindowProc: Finalization workaround for Halt before Application.Run case.
[-] TLMDStatusBar design-time but fix.
[-] LMDMessageBoxDlg.ShowMessage dialog height bug fix.
[-] Window hooks access violation bug fix.
[-] TLMDButton: design-time styling bug fix.
[-] TLMDButton: virtual image list issue woraround.
[-] TLMDHeaderListComboBox - Header sections font size bug fix.
[-] TLMDListBoxExt: Scrolling related fixes.
[-] TLMDHint: Long hints positioning bug fix.
[-] TLMDHint: MaxWidth in HTML mode bug fix.
[-] TLMDCaptionButtons: Invalid layouting in Delphi 11 bug fix (GetSystemMetrics in different IDEs).
[-] TLMDComboBoxExt, TLMDListBoxExt: High DPI scaling related fixes. Support for Delphi 11 DPI-aware form designer.
[-] TLMDHint: Sizing and large html-text flickering fixes.
[-] TLMDTrayIcon: Doubling popups hints in Win10/11, when Animated = True bug fix.
[-] TLMDMaskEdit: Currency settings symbol bug fix.
[-] TLMDProgress: Drawing bug fix.
[-] TLMDHint: Layouting bug fix.
[-] TLMDInputDlg: dialog layouting bug, in case when MultilinePrompt = True.
[-] TLMDFileCtrl: File size bug fix (type changed from LongInt to Int64).
LMD ElPack
[+] TElSpinEdit: New ApplyMode property, which allow to defer the conversion of the typed Text to integer Value until OnExit.
[*] TElXTreeItem.Tag type has been changed to NativeInt.
[*] TElComboBox: Showing vertical scroll-bar when Items.Count is big, and DropDownCount property value specifies more items than can fit on the screen.
[*] TElExplorerBar: Disabling unsupported by Delphi VCL-Styles.
[-] TElXTree: Virtual mode cell checkboxes click fix.
[-] TElCurrencyEdit: LinkedControl moving bug fix.
[-] TElPageControl: GDI resources leak buf fix.
[-] TElDbEdit, TElDbButtonEdit: Copy/Paste via hotkeys or context menu now properly turn the linked dataset into editing mode.
[*] SEC_NOCACHE flag disabled (in CreateFileMapping calls) for better virtualization/emulation support (x86 emulation on Windows ARM systems/VMs).
LMD DockingPack
[*] Panel.OnHeaderPopup event is now raised even if Panel.HeaderMenu = nil to allow custom behavior.
[-] DockPanel.Release bug fix.
LMD DialogPack
[+] TJSDialog: New MaxContentHeight property. Auto constraining dialog content height to 80% of the screen height.
[-] TJSEditDialog: New etMaskEdit edit type. NewEditProperties.Mask property.
[-] TJSDialog: Performance optimization for long text messages (TJSCaption.PaintCaption, LTextHeight, SplitForWrapping).
[-] LMD-Dialog: Fixing some layouting issues in case big fonts are used in for password dialogs (password, confirm password, change passwrod).
LMD RichPack
[-] RichPack: C++ headers bug fix.
[-] TLMDRichSyntaxEdit: WordWrap default value bug fix.
[-] Removing std Windows _FILETIME, _LARGE_INTEGER AND _ULARGE_INTEGER declarations to prevent conflicts in C++.
[-] x64 bug fix (dwCookie callback parameter type).
[-] Small C++ related bug fix (replacing ULARGE_INTEGER with UInt64).
LMD GridPack
[+] Utility methods, like IncludeChange and SyncGridStore, in grid source base class. No more need to access protected grid members from custom data source.
LMD ShellPack
[-] ShellPack: Empty caption in shell actions bug fix.
[-] TLMDshellList - Preserving column sizes (DefaultColumns = True) while updating.
[-] TLMDShellList: x64 bug fux.
LMD SysPack
[-] TLMDSysWindowsObject: Windows 11 product name bug fix.
LMD IDE-Tools
[*] IDE-Tools: Moving service provider DCR files away from the run-time package unit.
[-] Fixes related to latest IDEs (D10.4 and D11) VCL Styles changes.
LMD ScriptPack
[-] Native languages try/except bug fix.
[-] Access Violation in ConvToVar when creating new objects bug fix.
LMD SyntaxEdit
[+] SyntaxEdit: New TLMDEditView.SearchLastReplaceCanceled property, which allows to determine whether the replace operation has been canceled by the user via confirmation dialog's Cancel button.
[-] CSS scheme modification (@media support).
[-] EditView.SearchLastReplaceCanceled bug fix.
[-] TLMDEditColorSchemeDialog: Access violation on loading invalid XML fix.
NG HTML
[+] New TNGHTMLButton control: Multiline, WordWrap. Content is horz/vert auto centered. Component editor with "Edit HTML..." context menu item. But, with OnClick event handler creation on component double-click.
[+] New TNGHTMLCheckBox and TNGHTMLRadioButton controls: Multiline, WordWrap. Left/Right Alignment. Focus rect around content. Group for radio button.
[+] New TNGHTMLGroupBox control: HTML Caption.
[+] New TNGHTMLCheckGroup, TNGHTMLRadioGroup controls: Layout (Padding, Columns, Stretch/Center/Top, ItemHeight, ColumnGap), Alignment, WordWrap, OnClick. Check group: AllowGrayed, Checked[index], State[Index], ButtonEnabled[Index], Value, Grayed (UInt64, published), Radio group: Checked[Index], ButtonEnabled[Index], ItemIndex (published). Html in group caption.
[+] New TNGHTMLComboBox control: "List" mode only. WordWrap, multiline support. Separate edit and drop-down item settings: EditHeight, EditPadding, ItemHeight, ItemPadding. ItemAutoHeight, like in HTML list box. Customizable colors, like in HTML list box: SelectedColor, DisabledColor, SelectedFontColor, SelectedFontStyle. Content is auto centered vertically, like in HTML list box.
[+] New HTML controls icons.
[+] 32-bit images in NG HTML.
[+] Multilevel sup/sub support. Using Unicode chars for unordered list item bullets.
[+] Vertial align support, for images, input and control items, valign = (baseline, middle, top, bottom). Aligns images/controls relative to text (which also means - text relative to images/controls). Default valign value is "middle".
[+] Image cache.
[+] Font cache.
[+] Dark themes link color.
[+] Per-control VCL Styles support. Styled designer support.
[+] New toolbar icons in the design-time HTML editor.
[+] New simple syntax highlighting in the design-time HTML editor.
[+] Cancel on Escape key press, apply on Ctrl+Enter key press in the design-time HTML editor.
[+] TNGHTMLStorage: component double click at design-time opens items collection editor.
[+] TNGHTMLStorage: item double click (or Ctrl+Enter press) at design-time in the items collection editor opens item HTML editor.
[*] TNGHTMLLabel: Default size changed to more appropriate value (100 x 17).
[+] TNGHTMLListBox: New WordWrap property.
[+] TNGHTMLListBox: New lbltMultiline enum value is added to LargeTextOptions property. Multiline property is removed.
[+] TNGHTMLListBox: New HorzGridMargin property.
[+] TNGHTMLListBox: New ItemPadding property. Default values are (2, 2, 2, 2). Margin property is removed.
[*] TNGHTMLListBox: ItemHeight & ItemAutoHeight - setting one property resets another.
[*] TNGHTMLListBox: Items content is now center aligned vertically.
[-] TNGHTMLListBox: Colors fixes: respecting Enabled, Focused, HideSelection and VCL Styles.
[-] TNGHTMLListBox: IsHtmlrelated fixes: item padding and vertical alignment in plain text mode.
[*] TNGHTMLListBox: HorzGridColor - VCL Styles support.
[+] TNGHTMLHeaderControl: New "Edit Sections" component editor menu item.
[+] TNGHTMLHeaderControl: New WordWrap property.
[*] TNGHTMLHeaderControl: Sections content is now center aligned vertically (including image).
[*] TNGHTMLHeaderControl: Some adequate hard-coded margins.
[*] TNGHTMLHeaderControl: Sections editor improvements: opens Html editor on item double click or Ctrl+Enter.
[*] TNGHTMLView: Caption property type is changed from string to TNGHTMLCaption to support HTML editor.
[*] TNGHTMLView: Full scrollbars rework.
[-] TNGHTMLView: Padding related fixes.
[-] TNGHTMLView: Drawing fixes (Html laytouing, Transparent).
[*] Big rework of everything. Many improvements.
[*] Big Html engine performance improvement.
[*] Rework of Alignment, VerticalAlignment/Layout, Padding, AutoSize, IsHtml. Works ok now in any combination.
[*] Rework of ParentBackground and DoubleBuffering.
[*] VCL Controls in HTML: Rework, bug fixes.
[*] Improved DPI support.
[*] "Disabled" coloring is greatly improved using colors blending. Default disabled colors are now match the corresponding themed colors.
[-] TNGHTMLPanel: Enabled fixes.
[-] TNGHTMLPanel: ShowCaption fixes.
[-] Text colors bug fix.
[-] Center/right aligned content with small available space width bug fix.
[-] LineGap before first line bug fix.
NG DialogPack
[+] New TNGTaskDialog.Clear method, VerificationChecked property.
[+] New TNGInputDialog.TemplateImages property. New TNGDialogs.InputBox(items: array) overrides.
[+] Disabling dialog emulation mode at design-time for new IDEs.
Archive
- LMD VCL 2022 - What's new
- LMD VCL 2021 - What's new
- LMD VCL 2020 - What's new
- What's new in NG Controls 2020?
- LMD VCL 2019 - What's new
- LMD VCL 2018 - What's new
- LMD VCL 2017 - What's new
- LMD VCL 2016 - What's new
- LMD VCL 2015 - What's new
- LMD VCL 2014 - What's new
- LMD VCL 2013 - What's new
- LMD VCL 2012 - What's new
- LMD VCL 2011 - What's new
- LMD VCL 2010 - What's new
- LMD VCL 2009 - What's new
- LMD VCL 2007 - What's new