Difference between revisions of "LMD VCL - Glyph Transparency"
(→Standard TImageLists) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 23: | Line 23: | ||
[[file:7080954d-dea9-44c2-b2fb-a9f202a6d76b.png]] | [[file:7080954d-dea9-44c2-b2fb-a9f202a6d76b.png]] | ||
| − | Imagelists with 32-bit color depth provide native support for alpha channel transparency. By default (which is important | + | Imagelists with 32-bit color depth provide native support for alpha channel transparency. By default (which is important to note), all importing 32-bit bitmaps are treated as a transparency-enabled by the component editor. |
| − | In addition to the descripbed aspects, transparent pixels can be affected by | + | In addition to the descripbed aspects, transparent pixels can be affected by <code>TImageList</code> component properties, like <code>BkColor</code> and <code>DrawingStyle</code>. |
| − | + | So, the colclusion: <code>TImageList</code> provides intrinsic transparency, which depends of transparent color, specified during image importing, 32-bit color depth, and, <code>BkColor</code> and <code>DrawingStyle</code> properties. | |
=== TVirtualImageList === | === TVirtualImageList === | ||
| − | As well | + | As well virtual image lists can import 32-bit bitmaps, pngs, ect. So, such image lists provide complex (not quite understandable) intrinsic transparency, which we should respected. |
=== TLMDImageList === | === TLMDImageList === | ||
| − | LMD image list component provides | + | LMD image list component provides <code>TLMDCustomImageList.TransparentColor</code> as an "official way" to get information about item transparency. This is used in <code>LMDIMLTransparentColor</code> global function. 32-bit images are not supported currently. |
=== Glyph properties === | === Glyph properties === | ||
| − | Since | + | Since <code>TBitmap</code> type of <code>Glyph</code> properties provides no ways to customize transparency during image importing time (as opposed to <code>TImageList</code>), all 24-bit bitmaps should be treated as color-key transparent, while all 32-bit bitmaps should be treated as alpha-transparent. |
== Implementation details == | == Implementation details == | ||
| − | LMD- Tools controls almost always draw initial graphics (from image list or a | + | LMD-Tools controls almost always draw initial graphics (from image list or a <code>Glyph</code> prroperty) onto the temporary bitmap buffer. |
=== Image lists === | === Image lists === | ||
| − | In case of image list graphics source | + | In case of image list graphics source <code>LMDIMLItemBitmap</code> function is used. |
For image lists with 32-bit color deptch we adjust destination bitmap pixel format to be also 32-bit, and alpha format to be defined. | For image lists with 32-bit color deptch we adjust destination bitmap pixel format to be also 32-bit, and alpha format to be defined. | ||
| − | For other (24-bit) image lists | + | For other (24-bit) image lists it's hard (if not impossible at all) to deduct which transparency rules are really used. Moreover, <code>TCustomImageList.DoDraw</code> method is virtual, allowing descendants to do anything. So, in this case we have no better solution than to draw image list item into bitmap, prefilled with some exotic color, and then use this color as a transparent color key. I've declared the following global variable for this: |
[[file:4be1aa7c-2a6c-4f66-a73b-e0f05b624ffc.png]] | [[file:4be1aa7c-2a6c-4f66-a73b-e0f05b624ffc.png]] | ||
| Line 57: | Line 57: | ||
This way all intrinsic image list transparency, described above will be respected as much as possible. | This way all intrinsic image list transparency, described above will be respected as much as possible. | ||
| − | For controls, which provide | + | For controls, which provide <code>TransparentColor</code> customization property, the property value is used to fill buffer bitmap instead of global value described above. |
=== Glyph properties === | === Glyph properties === | ||
| − | As noted above, 32-bit bitmaps loaded into | + | As noted above, 32-bit bitmaps loaded into <code>Glyph</code> property are treated as alpha-enabled. However, we cannot set original bitmap <code>AlphaFormat</code> to <code>afDefined</code>, because this causes internal bitmap data to be premultiplied. And this is wrong, because published property data should be leaved unchanged for potential dfm (re)saving at design-time. |
| − | So, any Glyph property graphics have to be copied into some temporary buffer bitmaps, in which alpha support can be turned on. | + | So, any Glyph property graphics have to be copied into some temporary buffer bitmaps, in which alpha support can be turned on. <code>TLMDGlyph</code> class caches and reuses such buffer bitmaps. |
| − | Other (24-bit) graphics uses standard | + | Other (24-bit) graphics uses standard <code>TBitmap.TrnsparentColor</code> feature to auto-detect transparent color, unless the control provides its own color property. |
| − | === Internal | + | === Internal API === |
| − | So, it seems that any kind of transparency can be represented with simple | + | So, it seems that any kind of transparency can be represented with simple <code>TBitmap</code> object, and transfering additional parameters such as <code>TransparentColor</code> or <code>Mask</code> is not really required. However, for now, and for more explicit code, I've declared special <code>TLMFGlypTransp</code> record with some public methods for explicit configuration. |
| − | The record values are used as parameter values in | + | The record values are used as parameter values in <code>LMDDrawTextAndGlyph</code>, <code>LMDDrawTextAndGlyphExt</code> and <code>LMDBmpDrawExt</code> functions, which was modified to update transparency semantics. These function are now able to draw 32-bit bitmaps, as well, as color-key transparency bitmaps. |
| − | + | <code>LMDIMLItemBitmap</code> function was also modified to produce 32-bit bitmaps if required, and to support prefilling of 24-bit bitmaps with required color-key. | |
| − | + | <code>LMDIMLTransparentColor</code> function (as has been mentioned above) was modified to report <code>LMDDefaultImageListTransparentColor</code> color as a transparent color for non-LMD image lists. | |
| − | + | <code>TLMDGlyph</code> class was changed also. It does not use image lists to cache bitmaps anymore. Inidividual <code>TBitmap</code> objects are used instead. Both: color-key and alpha channel are supported. | |
| − | Also, | + | Also, <code>TLMDGlyph</code> class got new <code>OnGetBitmap</code> event, which allow to grab the bitmap from other sources (such as image list or standard glyph from resources) leaving <code>Glyph</code> bitmap unchanged. |
=== Controls === | === Controls === | ||
| − | Controls, which provide several glyph sources, like | + | Controls, which provide several glyph sources, like <code>Glyph</code>, <code>ImageList</code>/<code>ImageIndex</code>, <code>GlyphKind</code> properties now implement mutual properties semantic, e.g. setting one of the properties will reset all others to default values. <code>TLMDGlyph.OnGetBitmap</code> is used internally. |
| − | + | <code>TransparentColor</code> and <code>GlyphTransparent</code> control properties are respected using <code>TLMFGlypTransp</code> record configuration methods. In extreme (wrong) case where image list item provides some transparent pixels and, at the same time, <code>GlyphTransparent</code> is set to <code>False</code>, the user will see <code>LMDDefaultImageListTransparentColor</code> backgound. | |
| − | For 32-bit graphics | + | For 32-bit graphics <code>GlyphTransparent</code> properties are ignored. |
=== Actions === | === Actions === | ||
| − | Action images are now linked via | + | Action images are now linked via <code>ImageList</code>/<code>ImageIndex</code> control's properties, as opposed to old <code>Glyph</code> way. Using image lists instead of <code>Glyph</code> bitmaps provides auto DPI csaling in case of virtual image lists. |
| − | In Delphi action only takes care of | + | In Delphi action only takes care of <code>ImageIndex</code> property, so, control's <code>ImageList</code> itself is not affected. I've adjusted this strategy to the following: |
| − | * if control's | + | * if control's <code>ImageList</code> is nil, we link it from the corresponding action list. |
| − | * Linked | + | * Linked <code>ImageList</code> can be overidden by the user to another <code>ImageList</code>. And, thus, become not linked anymore. |
Linked properties are not stored in dfm. | Linked properties are not stored in dfm. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 17:18, 7 April 2021
Contents
Transparency source
Standard TImageLists
All image list component, including standard TImageList provides some sort of intrinsic transparency. For example:
The icon, shown above, can be imported into image list differently, and will have or have no transparent parts depending of transparent color, specified during importing.
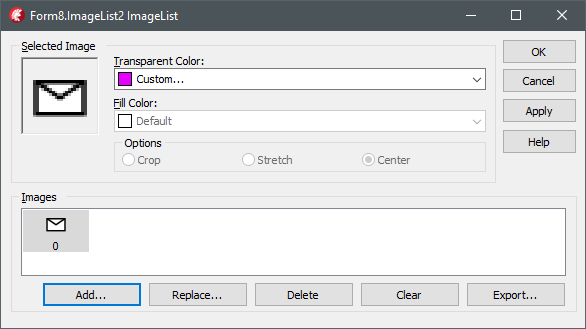
First, let the component editor choose auto transparent color:
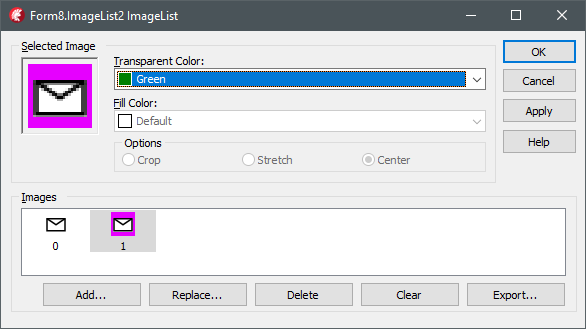
Second, let override the color:
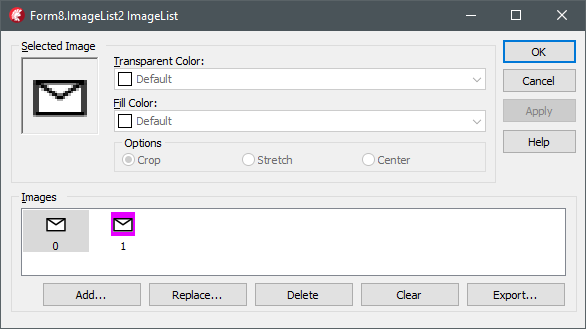
As a result we'll get two different image list items with different transparent pixels, generated from the same image file. And the second item have no transparent pixels at all, so its magenta backgound should be pained as a part of image to the final destination canvas.
Note also, that transparent colors are not a property of image list items. Colors was used only during importing.
Imagelists with 32-bit color depth provide native support for alpha channel transparency. By default (which is important to note), all importing 32-bit bitmaps are treated as a transparency-enabled by the component editor.
In addition to the descripbed aspects, transparent pixels can be affected by TImageList component properties, like BkColor and DrawingStyle.
So, the colclusion: TImageList provides intrinsic transparency, which depends of transparent color, specified during image importing, 32-bit color depth, and, BkColor and DrawingStyle properties.
TVirtualImageList
As well virtual image lists can import 32-bit bitmaps, pngs, ect. So, such image lists provide complex (not quite understandable) intrinsic transparency, which we should respected.
TLMDImageList
LMD image list component provides TLMDCustomImageList.TransparentColor as an "official way" to get information about item transparency. This is used in LMDIMLTransparentColor global function. 32-bit images are not supported currently.
Glyph properties
Since TBitmap type of Glyph properties provides no ways to customize transparency during image importing time (as opposed to TImageList), all 24-bit bitmaps should be treated as color-key transparent, while all 32-bit bitmaps should be treated as alpha-transparent.
Implementation details
LMD-Tools controls almost always draw initial graphics (from image list or a Glyph prroperty) onto the temporary bitmap buffer.
Image lists
In case of image list graphics source LMDIMLItemBitmap function is used.
For image lists with 32-bit color deptch we adjust destination bitmap pixel format to be also 32-bit, and alpha format to be defined.
For other (24-bit) image lists it's hard (if not impossible at all) to deduct which transparency rules are really used. Moreover, TCustomImageList.DoDraw method is virtual, allowing descendants to do anything. So, in this case we have no better solution than to draw image list item into bitmap, prefilled with some exotic color, and then use this color as a transparent color key. I've declared the following global variable for this:
This way all intrinsic image list transparency, described above will be respected as much as possible.
For controls, which provide TransparentColor customization property, the property value is used to fill buffer bitmap instead of global value described above.
Glyph properties
As noted above, 32-bit bitmaps loaded into Glyph property are treated as alpha-enabled. However, we cannot set original bitmap AlphaFormat to afDefined, because this causes internal bitmap data to be premultiplied. And this is wrong, because published property data should be leaved unchanged for potential dfm (re)saving at design-time.
So, any Glyph property graphics have to be copied into some temporary buffer bitmaps, in which alpha support can be turned on. TLMDGlyph class caches and reuses such buffer bitmaps.
Other (24-bit) graphics uses standard TBitmap.TrnsparentColor feature to auto-detect transparent color, unless the control provides its own color property.
Internal API
So, it seems that any kind of transparency can be represented with simple TBitmap object, and transfering additional parameters such as TransparentColor or Mask is not really required. However, for now, and for more explicit code, I've declared special TLMFGlypTransp record with some public methods for explicit configuration.
The record values are used as parameter values in LMDDrawTextAndGlyph, LMDDrawTextAndGlyphExt and LMDBmpDrawExt functions, which was modified to update transparency semantics. These function are now able to draw 32-bit bitmaps, as well, as color-key transparency bitmaps.
LMDIMLItemBitmap function was also modified to produce 32-bit bitmaps if required, and to support prefilling of 24-bit bitmaps with required color-key.
LMDIMLTransparentColor function (as has been mentioned above) was modified to report LMDDefaultImageListTransparentColor color as a transparent color for non-LMD image lists.
TLMDGlyph class was changed also. It does not use image lists to cache bitmaps anymore. Inidividual TBitmap objects are used instead. Both: color-key and alpha channel are supported.
Also, TLMDGlyph class got new OnGetBitmap event, which allow to grab the bitmap from other sources (such as image list or standard glyph from resources) leaving Glyph bitmap unchanged.
Controls
Controls, which provide several glyph sources, like Glyph, ImageList/ImageIndex, GlyphKind properties now implement mutual properties semantic, e.g. setting one of the properties will reset all others to default values. TLMDGlyph.OnGetBitmap is used internally.
TransparentColor and GlyphTransparent control properties are respected using TLMFGlypTransp record configuration methods. In extreme (wrong) case where image list item provides some transparent pixels and, at the same time, GlyphTransparent is set to False, the user will see LMDDefaultImageListTransparentColor backgound.
For 32-bit graphics GlyphTransparent properties are ignored.
Actions
Action images are now linked via ImageList/ImageIndex control's properties, as opposed to old Glyph way. Using image lists instead of Glyph bitmaps provides auto DPI csaling in case of virtual image lists.
In Delphi action only takes care of ImageIndex property, so, control's ImageList itself is not affected. I've adjusted this strategy to the following:
- if control's
ImageListis nil, we link it from the corresponding action list. - Linked
ImageListcan be overidden by the user to anotherImageList. And, thus, become not linked anymore.
Linked properties are not stored in dfm.