Difference between revisions of "LMD NG 2014 - News"
| (9 intermediate revisions by one other user not shown) | |||
| Line 7: | Line 7: | ||
=== Support for IDEs and operating systems === | === Support for IDEs and operating systems === | ||
| − | * Compatible with Delphi and C++ Builder XE2 | + | * Compatible with Delphi and C++ Builder XE2 - XE5, including 64bit support for XE2 and higher! The next Delphi/C++Builder release will be supported almost immediately after public availability. |
* Supported IDEs | * Supported IDEs | ||
| − | ** Delphi 2009, 2010, XE, XE2, XE3 (depending on package) | + | ** Delphi 2009, 2010, XE, XE2, XE3, XE4, XE5 (depending on package) |
| − | ** C++ Builder 2009, 2010, XE, XE2, XE3 (depending on package) | + | ** C++ Builder 2009, 2010, XE, XE2, XE3, XE4, XE5 (depending on package) |
** All corresponding Studio Products (CRS 2009, RAD Studio 2010, XE, XE2, XE3 etc.) | ** All corresponding Studio Products (CRS 2009, RAD Studio 2010, XE, XE2, XE3 etc.) | ||
* Supported operating systems | * Supported operating systems | ||
| Line 21: | Line 21: | ||
{{Top}} | {{Top}} | ||
| − | == NG | + | == NG SerializerPack (XE and higher only) == |
| − | NG | + | NG SerializerPack provides the ability to serialize/de-serialize Delphi objects into various storage formats. Any public (not only published!) property can be automatically handled by the engine. This allows to write data applications in a more object oriented and simpler way. NG SerializerPack uses enhanced RTTI features and supports latest features of Delphi/C++Builder runtime (like e.g. Generics). <br> |
Common use cases of a serialization engine are: | Common use cases of a serialization engine are: | ||
| Line 30: | Line 30: | ||
* ect. | * ect. | ||
| − | See also: [http://www.lmd.de/downloads/tutorials/serialization/index.html NG | + | <b>New in release 2014</b><br> |
| + | <ul> | ||
| + | <li>XML-support for additional 3rd party library (NativeXML) - now 3 different XML providers are supported.</li> | ||
| + | <li><b>NEW:</b> JSON support. Either via Delphi built in JSON access (e.g. TJSONValue) or 3rd party (SuperObject).</li> | ||
| + | <li><b>NEW:</b> Skipping of unknown members / advanced error handling during de-serialization process is now available. | ||
| + | <ol> | ||
| + | <li>TDeserializer.SkipValue and TBinaryData.SkipAll methods has been added to allow users skip values while manual de-serialization. Corresponding protected method has been implemented in all supported formats. Skipping data has been optimized for speed in a binary format.</li> | ||
| + | <li>OnMemberNotFound event has been added to TDeserializer class, which is executed when RTTI-based de-serialization process is unable to find de-serializing member.</li> | ||
| + | <li>SkipAllAttribute and SkipMemberAttribute has been introduced. They are designed to be used as type level attributes, and allows to specify, which member names to skip without exception while de-serializing. </li> | ||
| + | </ol> | ||
| + | </ul> | ||
| + | |||
| + | See also: [http://www.lmd.de/downloads/tutorials/serialization/index.html NG SerializerPack Guide] and [http://www.lmd.de/downloads/tutorials/serializerpack/index.htm NG SerializerPack Reference].<br> | ||
=== Demos === | === Demos === | ||
| Line 36: | Line 48: | ||
<code>serialization</code><br> | <code>serialization</code><br> | ||
A very extensive demo project which demonstrates a common use of NG Serialization Pack: Transmitting business objects between client and server applications. An extensive object model is created and usage of many supported attributes and creation of converter classes are demonstrated.<br> | A very extensive demo project which demonstrates a common use of NG Serialization Pack: Transmitting business objects between client and server applications. An extensive object model is created and usage of many supported attributes and creation of converter classes are demonstrated.<br> | ||
| + | <code>web-service</code><br> | ||
| + | A web service demo which loads and transfers data from the Jamendo music platform directly via REST into defined TAlbum and TTrack classes.<br> | ||
<code>simple</code><br> | <code>simple</code><br> | ||
| − | Simple demo which demonstrates simplicity of (de-)serializing generic TObject and TObjectList descendants from/to XML files.<br> | + | Simple demo which demonstrates simplicity of (de-)serializing generic TObject and TObjectList descendants from/to XML files (XMLDocument).<br> |
| + | <code>json</code><br> | ||
| + | Simple demo like before using the DBXJSON class (included with Delphi).<br> | ||
| + | <code>super-object</code><br> | ||
| + | Simple demo like before using SuperObject JSON library (3rd party).<br> | ||
| + | <code>native-xml</code><br> | ||
| + | Simple demo like before using Native-XML.<br> | ||
| + | <code>omni-xml</code><br> | ||
| + | Simple demo like before using OmniXML.<br> | ||
| + | |||
| + | |||
{{Top}} | {{Top}} | ||
| Line 45: | Line 69: | ||
File:HTMLPackNew.png|What's new | File:HTMLPackNew.png|What's new | ||
File:HTMLPackFormat.png|Format tags | File:HTMLPackFormat.png|Format tags | ||
| − | File: | + | File:HTMLListBox.jpg|HTML ListBox |
</gallery><br> | </gallery><br> | ||
| Line 70: | Line 94: | ||
== NG DialogPack == | == NG DialogPack == | ||
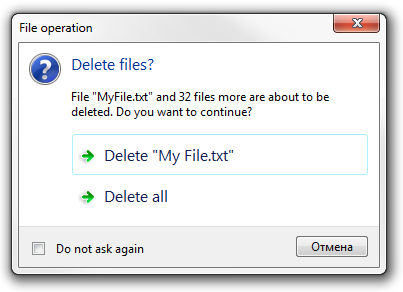
NG-DialogPack is based on the features provided by Microsoft Windows Vista Task Dialog API, which allows to create and show Windows Vista (Windows 7) like dialogs. The package extends platform API with emulation mode, which allows to use NG-DialogPack components in previous OS versions, such as Windows XP. Also, emulation mode provides additional features, such as Input Dialog, which has no analog in platform API.<br> | NG-DialogPack is based on the features provided by Microsoft Windows Vista Task Dialog API, which allows to create and show Windows Vista (Windows 7) like dialogs. The package extends platform API with emulation mode, which allows to use NG-DialogPack components in previous OS versions, such as Windows XP. Also, emulation mode provides additional features, such as Input Dialog, which has no analog in platform API.<br> | ||
| − | + | [[Image:embim1.png|Simple Example]]<br><br> | |
| + | See also: [http://www.lmd.de/downloads/tutorials/dialogpack/index.html NG DialogPack documentation]<br> | ||
{{Top}} | {{Top}} | ||
=== Features === | === Features === | ||
| Line 87: | Line 112: | ||
** Input control, which can be configured by the user by assigning a value to InputType property. Input control can be one of the following: edit, memo, password edit, editable combo-ox, non-editable combo-box, date-time picker or a custom input control (or several controls) configured as a mini-HTML template, using TemplateHtml property. | ** Input control, which can be configured by the user by assigning a value to InputType property. Input control can be one of the following: edit, memo, password edit, editable combo-ox, non-editable combo-box, date-time picker or a custom input control (or several controls) configured as a mini-HTML template, using TemplateHtml property. | ||
** InputValue property can be used to specify initial input value, which is shown when the dialog executed. As well, InputItems property can be used to configure combo-box items. | ** InputValue property can be used to specify initial input value, which is shown when the dialog executed. As well, InputItems property can be used to configure combo-box items. | ||
| − | + | * <b>TNGMessageDialog</b> component allows to configure and show simple message dialogs with a look, compatible with TNGTaskDialog. The main purpose of the component is to be used internally inside TNGDialogs.Message overloaded methods, so, it, probably, need not be used explicitly. The component provides a set of properties, which are analogous to Delphi standard MessageDlg function parameters. | |
First two dialog components support advanced set of features, such as callback timer, OnButtonClick event with the ability of dialog content modification from the event handler, and navigation. | First two dialog components support advanced set of features, such as callback timer, OnButtonClick event with the ability of dialog content modification from the event handler, and navigation. | ||
| + | {{Top}} | ||
=== Fluent Interface === | === Fluent Interface === | ||
| Line 97: | Line 123: | ||
The code: | The code: | ||
| − | < | + | <syntaxhighlight lang="delphi">TNGDialogs.Task('My caption', 'My title', 'My description text') |
.Icon(tdiInformation) | .Icon(tdiInformation) | ||
.Buttons([tcbOk, tcbCancel], tcbOk) | .Buttons([tcbOk, tcbCancel], tcbOk) | ||
| − | .Execute;</ | + | .Execute;</syntaxhighlight> |
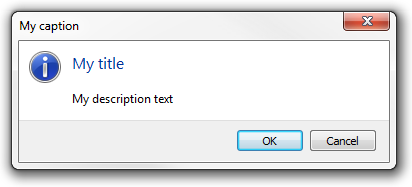
| − | will show the following simple dialog: | + | will show the following simple dialog:<br> |
[[Image:embim2.png|Simple TaskDialog example]]<br><br> | [[Image:embim2.png|Simple TaskDialog example]]<br><br> | ||
More complex example: | More complex example: | ||
| − | < | + | <syntaxhighlight lang="delphi"> |
case TNGDialogs.Task('My caption', 'My title', 'My description text') | case TNGDialogs.Task('My caption', 'My title', 'My description text') | ||
.Icon(Application.Icon) | .Icon(Application.Icon) | ||
| Line 115: | Line 141: | ||
mrOk: ; | mrOk: ; | ||
mrCancel: ; | mrCancel: ; | ||
| − | end;</ | + | end;</syntaxhighlight> |
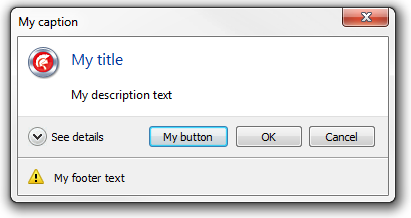
will show the following:<br> | will show the following:<br> | ||
| − | + | [[Image:embim3.png|Complex example]]<br> | |
| − | + | {{Top}} | |
=== Designtime Editor === | === Designtime Editor === | ||
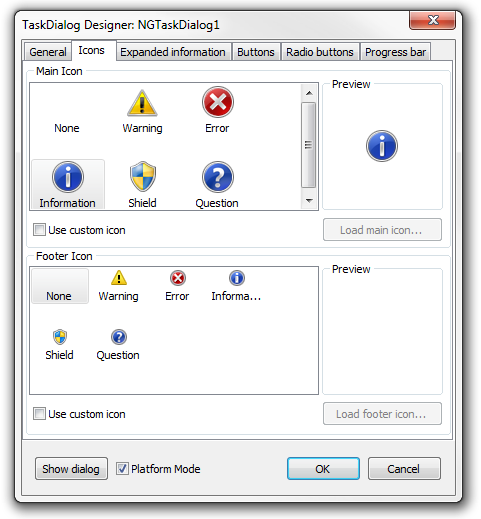
| − | The package provides design-time editor for TNGTaskDialog and TNGInputDialog components. Double click on the dialog component. placed on a form, to execute design-time editor. The editor provides a simple way to configure dialog, and provides the ability to look at the resulting dialog by clicking "Show Dialog" button: | + | The package provides design-time editor for TNGTaskDialog and TNGInputDialog components. Double click on the dialog component. placed on a form, to execute design-time editor. The editor provides a simple way to configure dialog, and provides the ability to look at the resulting dialog by clicking "Show Dialog" button:<br> |
| − | + | [[Image:embim4.png|NG DialogPack designtime editor]]<br> | |
| − | |||
{{Top}} | {{Top}} | ||
Latest revision as of 13:47, 18 August 2017
<< Back to Getting started page
Contents
General
The new Next Generation (NG) Control Suite supplements the LMD line of products for Embarcadero Delphi/C++Builder. While LMD VCL products still (now and in the future) support legacy IDEs (Delphi/C++Builder 6 and higher), NG components make use of new IDE and language features of most recent IDE releases (Delphi/C++Builder 2009 and above). This approach allows us to neglect compatibility issues (e.g. Unicode and Generics support) and to use ideas which are not possible with older IDEs.
Besides that NG Controls are designed to be lightweight and task-focused. They do not represent a complete framework like the LMD VCL platform and can be used at the same time with LMD VCL controls, the VCL (and later FMX) or any other 3rd Party toolbox.
[Top]
Support for IDEs and operating systems
- Compatible with Delphi and C++ Builder XE2 - XE5, including 64bit support for XE2 and higher! The next Delphi/C++Builder release will be supported almost immediately after public availability.
- Supported IDEs
- Delphi 2009, 2010, XE, XE2, XE3, XE4, XE5 (depending on package)
- C++ Builder 2009, 2010, XE, XE2, XE3, XE4, XE5 (depending on package)
- All corresponding Studio Products (CRS 2009, RAD Studio 2010, XE, XE2, XE3 etc.)
- Supported operating systems
- Win 2000 or better (including Windows 7 + 8).
In release 1.X (2013) VCL only is (actively) supported. However for all pacckages support of FMX is in preparation (exceptions are e.g. windows only related features like the native TaskDialog implementation).
64bit support (Delphi XE2 and higher)
All packages are available in 64bit versions.
[Top]
NG SerializerPack (XE and higher only)
NG SerializerPack provides the ability to serialize/de-serialize Delphi objects into various storage formats. Any public (not only published!) property can be automatically handled by the engine. This allows to write data applications in a more object oriented and simpler way. NG SerializerPack uses enhanced RTTI features and supports latest features of Delphi/C++Builder runtime (like e.g. Generics).
Common use cases of a serialization engine are:
- Saving/loading application options / configuration data which are represented by typed objects.
- Sending business objects via net between client and server.
- Saving/loading CAD-like application documents, since they are usually represented at runtime in a tree-like object model.
- ect.
New in release 2014
- XML-support for additional 3rd party library (NativeXML) - now 3 different XML providers are supported.
- NEW: JSON support. Either via Delphi built in JSON access (e.g. TJSONValue) or 3rd party (SuperObject).
- NEW: Skipping of unknown members / advanced error handling during de-serialization process is now available.
- TDeserializer.SkipValue and TBinaryData.SkipAll methods has been added to allow users skip values while manual de-serialization. Corresponding protected method has been implemented in all supported formats. Skipping data has been optimized for speed in a binary format.
- OnMemberNotFound event has been added to TDeserializer class, which is executed when RTTI-based de-serialization process is unable to find de-serializing member.
- SkipAllAttribute and SkipMemberAttribute has been introduced. They are designed to be used as type level attributes, and allows to specify, which member names to skip without exception while de-serializing.
See also: NG SerializerPack Guide and NG SerializerPack Reference.
Demos
Demo folder: serialization\delphi
serialization
A very extensive demo project which demonstrates a common use of NG Serialization Pack: Transmitting business objects between client and server applications. An extensive object model is created and usage of many supported attributes and creation of converter classes are demonstrated.
web-service
A web service demo which loads and transfers data from the Jamendo music platform directly via REST into defined TAlbum and TTrack classes.
simple
Simple demo which demonstrates simplicity of (de-)serializing generic TObject and TObjectList descendants from/to XML files (XMLDocument).
json
Simple demo like before using the DBXJSON class (included with Delphi).
super-object
Simple demo like before using SuperObject JSON library (3rd party).
native-xml
Simple demo like before using Native-XML.
omni-xml
Simple demo like before using OmniXML.
NG HTMLPack
A set of lightweight controls for HTML display (supporting a subset of HTML tags). Advanced functionality like support of variables, internal controls, DB templates, images etc. is included.
Click on images below for more info.
Controls
- Non-DB Controls
- TNGHTMLLabel
- TNGHTMLHeaderControl
- TNGHTMLListBox
- TNGHTMLPanel
- TNGHTMLView
- TNGHTMLStringStorage
- DB Controls
- TNGHTMLDBLabel
- TNGHTMLDBView
Demos
Demo folder: html\delphi
features
Demonstrates features of the NG HTML engine.
controls\core
Demonstrates non-DB aware controls of NG HTMLPack.
controls\dbaware
[Top]
NG DialogPack
NG-DialogPack is based on the features provided by Microsoft Windows Vista Task Dialog API, which allows to create and show Windows Vista (Windows 7) like dialogs. The package extends platform API with emulation mode, which allows to use NG-DialogPack components in previous OS versions, such as Windows XP. Also, emulation mode provides additional features, such as Input Dialog, which has no analog in platform API.

See also: NG DialogPack documentation
[Top]
Features
NG-DialogPack package contains tree major components:
- TNGTaskDialog component allows to configure and show Windows Vista (Windows 7) like task dialogs. Task dialog can contain:
- Caption, Title and Content texts.
- MainIcon, which can be one of the standard icons, like Information, Warning, Error, ect.; or a custom icon.
- Standard buttons, such as Ok, Cancel, Yes, No, Retry, ect; or a custom buttons, with custom Caption, ModalResult and Enabled state, configurable by the user. There is the ability to show custom buttons as command links, supporting CommandLinkHint feature.
- Radio buttons with Caption and Enabled state configurable by the user.
- Progress bar with various configurable properties, such as Min, Max and Position.
- Expandable additional information text with expand/collapse button.
- Verification check-box with configurable initial check-box state and check-box caption.
- Footer area with FooterIcon, analogous to MainIcon, and FooterText.
- TNGInputDialog component allows to configure and show input dialog, which is a dialog that contains some input control, such as edit or memo, and provides a way for the user to input a value. Input dialog can contain:
- Caption, Title and Content texts, MainIcon, standard and custom buttons, expandable additional information, verification check-box and footer area - all these features are analogous to TNGTaskDialog.
- Input control, which can be configured by the user by assigning a value to InputType property. Input control can be one of the following: edit, memo, password edit, editable combo-ox, non-editable combo-box, date-time picker or a custom input control (or several controls) configured as a mini-HTML template, using TemplateHtml property.
- InputValue property can be used to specify initial input value, which is shown when the dialog executed. As well, InputItems property can be used to configure combo-box items.
- TNGMessageDialog component allows to configure and show simple message dialogs with a look, compatible with TNGTaskDialog. The main purpose of the component is to be used internally inside TNGDialogs.Message overloaded methods, so, it, probably, need not be used explicitly. The component provides a set of properties, which are analogous to Delphi standard MessageDlg function parameters.
First two dialog components support advanced set of features, such as callback timer, OnButtonClick event with the ability of dialog content modification from the event handler, and navigation. [Top]
Fluent Interface
We are proud to introduce a simple, very convenient API for executing dialogs. The API is organized as static methods of TNGDialogs structure, most of which are overloaded. In most cases this API allows to show required dialog writing one or just several lines of code without placing dialog components on the form. The API provides replacement for standard Delphi dialog functions, such as ShowMessage, MessageDlg, InputBox and InputQuert to allow to show dialogs, compatible with task dialog look and feel. It also contains some additional simple dialog functions, such as Error, Warning or Information. All these function are overloaded, which allows to specify only required parameters.
Another part of Fluent Interface API is our unique dialog builders, available for task and input dialogs. Following are some usage examples:
The code:
TNGDialogs.Task('My caption', 'My title', 'My description text')
.Icon(tdiInformation)
.Buttons([tcbOk, tcbCancel], tcbOk)
.Execute;
will show the following simple dialog:

More complex example:
case TNGDialogs.Task('My caption', 'My title', 'My description text')
.Icon(Application.Icon)
.Button('My button', 100, True)
.Buttons([tcbOk, tcbCancel])
.ExpandableInfo('My long long expandable information text')
.Footer('My footer text', tdiWarning)
.Execute of
100: ; // My button clicked.
mrOk: ;
mrCancel: ;
end;
will show the following:

[Top]
Designtime Editor
The package provides design-time editor for TNGTaskDialog and TNGInputDialog components. Double click on the dialog component. placed on a form, to execute design-time editor. The editor provides a simple way to configure dialog, and provides the ability to look at the resulting dialog by clicking "Show Dialog" button:

[Top]
NG ValidatorPack
LMD Validators Pack provides a set of components and classes to implement client-side validation of data input in an elegant and clear way without writing much code (often without any code at all). The two main tasks of client-side validation are:
- to check for validity a value entered by a user into some input control;
- to provide feedback about validation results (e.g. to indicate an error) in some way.
NG ValidatorPack represents the standalone version of LMD Validator Controls without any references to LMD VCL - usable with many available VCL and 4rd Party input controls.
For first info check LMD Validator Tutorial (LMD VCL related, but concept is same.
[Top]


